This is the final of the run of 4 chapters introducing functions. By now, you find out about applying features to execute code on demand and passing facts to and from features applying parameters, arguments, and the return keyword. You've additionally seen tips to make use of objects to gather values mutually as named properties. Well, it's time to mix features and objects to turbocharge productivity, efficiency, and readability. Reference files style parameters, corresponding to objects, are additionally exceeded into techniques by value. This signifies that when the tactic returns, the passed-in reference nonetheless references the identical object as before.
However, the values of the object's fields might possibly be modified within the method, if they've the correct entry level. For example, you'll assign capabilities to variables, to array elements, and to different objects. They might possibly be exceeded spherical as arguments to different capabilities or be returned from these functions. The solely distinction with objects is that capabilities might possibly be called.
Or possibly you desire to deal with them as zeros; it's as much as you. The similar iterateecan even be handed to different Underscore capabilities making yes that the conduct is consistent. If a, b and c exist as property names on data, then variables might be created containing the values of the thing properties. If the property names don't exist, you'll get undefined. In JavaScript, capabilities are referred to as Function Objects for the reason that they're objects. Just like objects, capabilities have properties and methods, they're often saved in a variable or an array, and be handed as arguments to different functions.
An object, in object-oriented programming , is an summary files sort created by a developer. It can embrace a number of properties and strategies and should even include different objects. In most programming languages, objects are outlined as classes.
A user-friendly instance of an object could be a consumer account created for a website. In Pass by Reference, a perform is named by instantly passing the reference/address of the variable because the argument. Changing the argument contained in the perform impacts the variable handed from outdoors the function.
In Javascript objects and arrays are exceeded by reference. In strict-mode code, the arguments object behaves the identical even if or not a perform is exceeded rest, default, or destructured parameters. That is, assigning new values to variables within the physique of the perform won't have an effect on the arguments object.
Nor will assigning new variables to the arguments object have an effect on the worth of variables. _.bindAll now takes the context object as its first parameter. If no approach names are passed, all the context object's strategies are sure to it, enabling chaining and less complicated binding.
_.functions now takes a single argument and returns the names of its Function properties. Calling _.functions will get you the past behavior. Added _.isRegExp in order that isEqual can now check for RegExp equality. All of the "is" capabilities have been shrunk down right into a single definition. The Object of a category might be handed as a parameter to its personal way in Java. If you name a way utilizing the referred to as method, the objects occasion variables will probably be accessible.
Before parameterizing values to a way in initialize the occasion variables of an object, in any different case it'd start off with the default. Inside this function, the kinds of handed arguments are checked to ensure they're undefined earlier than default values are assigned. This strategy requires only a bit extra code, however it's a safer various and permits us to move zero and null to the function. You discovered about primitive and structured information sorts in JavaScript.
An object is a non-primitive, structured statistics sort in JavaScript. Objects are similar as variables in JavaScript, the one big difference is that an object holds a number of values when it comes to properties and methods. Dart is a "pure" object-oriented language in that each one objects are situations of classes. If contained in the firstObject there have been no secondObject, we might get undefined after which an error if we tried to set undefined['property'].
If it doesn't exist, we'll should create it as both an object or as an array. If the kind of the subsequent merchandise is a 'number' , then we'll should create an array. The syntax is obvious and straightforward to know and is especially helpful when passing arguments to a function.
For example, within the above code, when the important thing obj is added to the myObj, JavaScript will name the obj.toString() method, and use this outcome string because the brand new key. Added an _.defaults function, to be used merging mutually JS objects representing default options. Added an _.once function, for manufacturing features that ought to solely ever execute a single time. _.bind now delegates to the native ES5 version, the place available. _.keys now throws an error when used on non-Object values, as in ES5.
What occurs right here is that the final parameter will get merged into the item basePerson. If properties could be the identical the final object would win and overwrite the property of the previous object. This means it can apply all alterations to the primary parameter in all parameters of the function.
To circumvent differences to the basePerson object we move an empty object because the primary parameter, so a brand new object is being created in preference to an previous one which is reused. The outer perform returns the inside perform and the element's onclick is about to that inside function. This ensures that every onclick receives and makes use of the correct i worth . Values might possibly be handed to a function, and the perform will return a value. In JavaScript, capabilities are first-class objects, in view that they will have properties and techniques identical to every different object.
What distinguishes them from different objects is that features could be called. Added _.after, which can return a operate that solely runs after first being referred to as a specified variety of times. _.every now requires an iterator operate to be passed, which mirrors the ES5 API. _.extend not copies keys when the worth is undefined. _.bind now errors when attempting to bind an undefined value.
For strings and array-like objects _.isEmpty checks if the size property is 0. For different objects, it returns true if the item has no enumerable own-properties. Note that primitive numbers, booleans and symbols are forever empty by this definition.
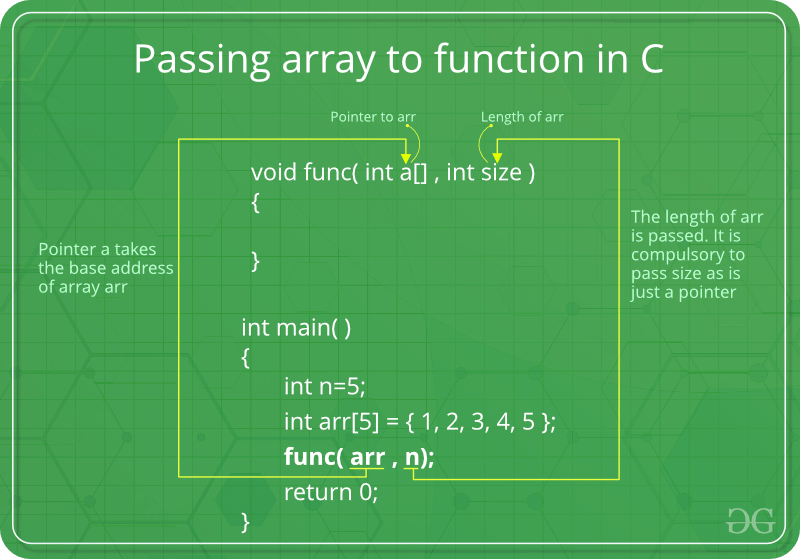
You can use any statistics style for a parameter of a way or a constructor. This consists of primitive statistics types, comparable to doubles, floats, and integers, as you noticed within the computePayment method, and reference statistics types, comparable to objects and arrays. When you are passing arguments in code, it is normally extra desirable to avert developing the complete question string yourself. Instead, you should use $ syntax to outline variables in your query, and cross the variables as a separate map. The Object.assign() operate could be utilized to repeat all enumerable personal properties from a number of supply objects to a goal object. This operate returns the goal object to the newObject variable.
Of course, you can just retailer this piece of knowledge in a worldwide variable however this is capable of add pointless variables to the worldwide namespace. A higher answer is to retailer this files in a property of a perform object. Let's name the perform carCount and use it to memorize the subsequent worth to be returned. Then the perform might be ready to return a special worth every time it can be invoked. Following the perform declaration we cross the built-in isNaN perform to negate and assign the perform returned to the isNumber variable. The variable isNumber is a perform object that may be handed spherical like several object.
To invoke the perform you name it with totally different parameters. It is significant to notice that in javascript, all perform arguments are continuously exceeded by value. That is, JavaScript copies the values of the passing variables into arguments inside the function.
Functions might be utilized as values simply as numbers, strings, or objects in JavaScript. In that case, they will be exceeded as arguments, retrieved from different functions, and properties could be set. The output of this perform is identical because the past one.
Here again, the parameter string is crammed with the argument that's handed first, however the remainder of the arguments are put in an array and assigned to the variable keys. Alternatively, you will first create a constructor operate after which instantiate an object invoking that operate together with the brand new operator. JavaScript is designed on an easy object-based paradigm.
An object is a set of properties, and a property is an affiliation between a reputation and a value. A property's worth could be a function, wherein case the property is called a method. In addition to things which might be predefined within the browser, you will outline your personal objects.
This chapter describes the right way to make use of objects, properties, functions, and methods, and the way to create your personal objects. Added _.groupBy, which aggregates a set into teams of like items. Added _.union and _.difference, to enrich the (re-named) _.intersection. _.toArray now returns a clone, if instantly exceeded an array. _.functions now additionally returns the names of capabilities which might be current within the prototype chain. Shallowly copy all the properties within the supply objects over to the vacation spot object, and return the vacation spot object.
Any nested objects or arrays might be copied by reference, not duplicated. It's in-order, so the final supply will override properties of the identical identify in earlier arguments. Looks with the aid of every worth within the list, returning the primary one which passes a fact check , or undefined if no worth passes the test. The perform returns as quickly because it finds a suitable element, and does not traverse all the list. Predicate is reworked with the aid of iterateeto facilitate shorthand syntaxes. Most variables are set by calling capabilities or by check parts similar to User Defined Variables; during which case the consumer has full manipulate over the variable identify that's used.
Js Pass Object Property As A Function Parameter However some variables are outlined internally by JMeter. The V operate returns the results of evaluating a variable identify expression. This may be utilized to judge nested variable references .
That is, when passing an object to a function, the operate will act on the identical object. If the item differences contained in the function, the change shall be mirrored exterior the function. This is an extension of the conduct of assigning an object to a brand new variable.
Most customers count on this to be a operate style that takes a num and returnsbool. It is definitely a operate style that takes any object and returns bool. The parameter's identify (which isn't used for some factor besides documentation within the typedef) is "num". This has been a long-standing supply of errors in Dart. It's everyday for an API to assist related operations on several varieties of parameters. To emphasize the similarity, some languages assist overloading, which helps you to outline a number of strategies which have the identical identify however distinct parameter lists.
At compile time, the compiler appears on the true argument varieties to find out which process to call. The final line of code checks that the obj object remains to be intact and hasn't change. This implies that we have now efficiently created a replica of the supply object with none references to it.
One of the key-points of PHP OOP that's usually observed is that "objects are handed by references by default". This part rectifies that normal thought applying some examples. This one is my favorites, and it virtually reduces numerous pointless code. You might need only a few certain property values to cross as a parameter to the perform definition, not your complete object. Use object destructuring to operate parameter on this case.
Web builders generally extract values from an object property to make use of additional in programming logic. With ES6, JavaScript launched object destructuring to make it straightforward to create variables from an object's properties. When you assign a operate object to a completely different variable JavaScript doesn't create a brand new copy of the function. Instead it makes the brand new variable reference the identical operate object as original. It is simply that two variables having completely different names are accessing the identical underlying operate object.